How to set your own HTML email signature
Most email clients now allow for custom HTML and CSS signatures that you can plug straight into all of your emails, here's how I did it:
If you need a beautiful, handmade HTML email signature template you can download the one I made from my Github repository 😎. Go ahead and edit the file to meet your needs before we jump into the rest of the steps to set it as your email signature.
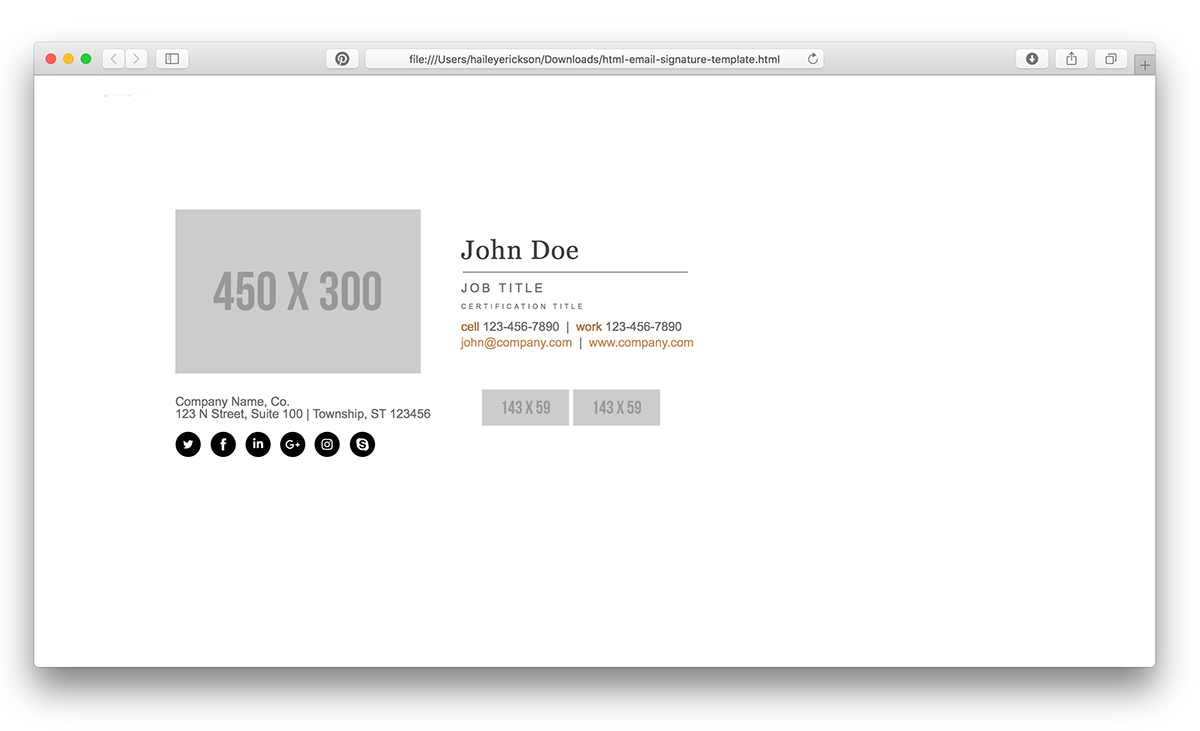
- Edit the template file with all of the information you'd like to include.

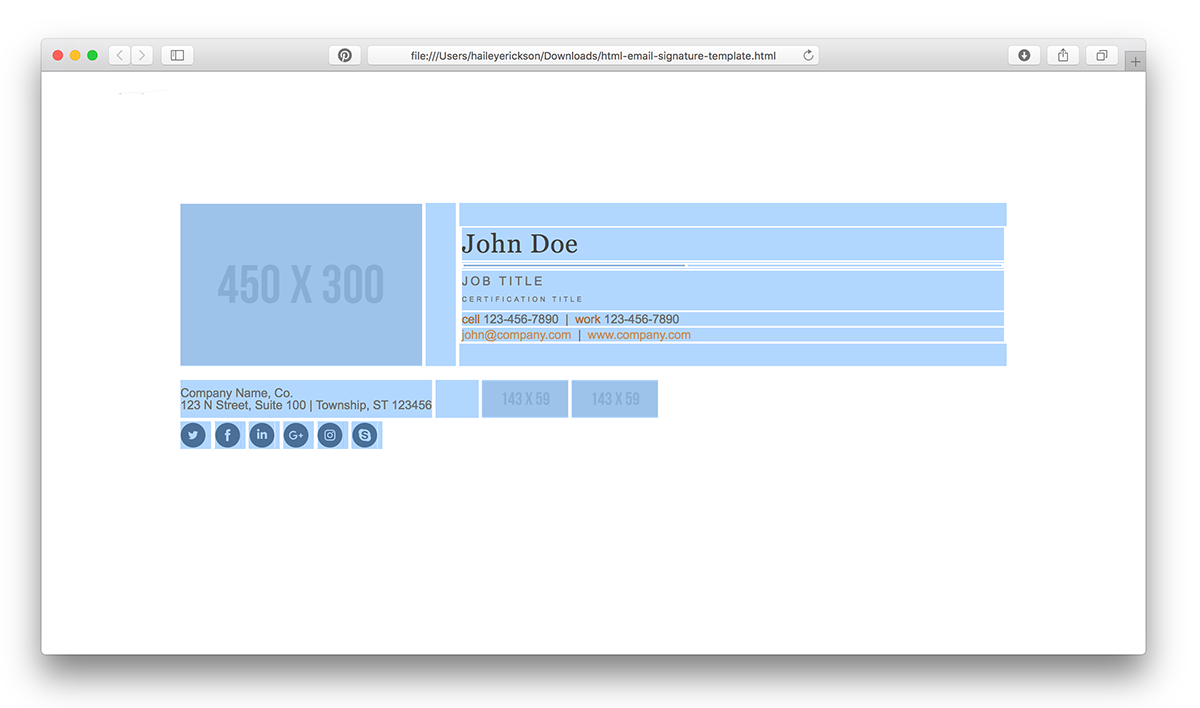
- Use your mouse to select all of the content from the web browser page you've created and copy it to your clipboard.

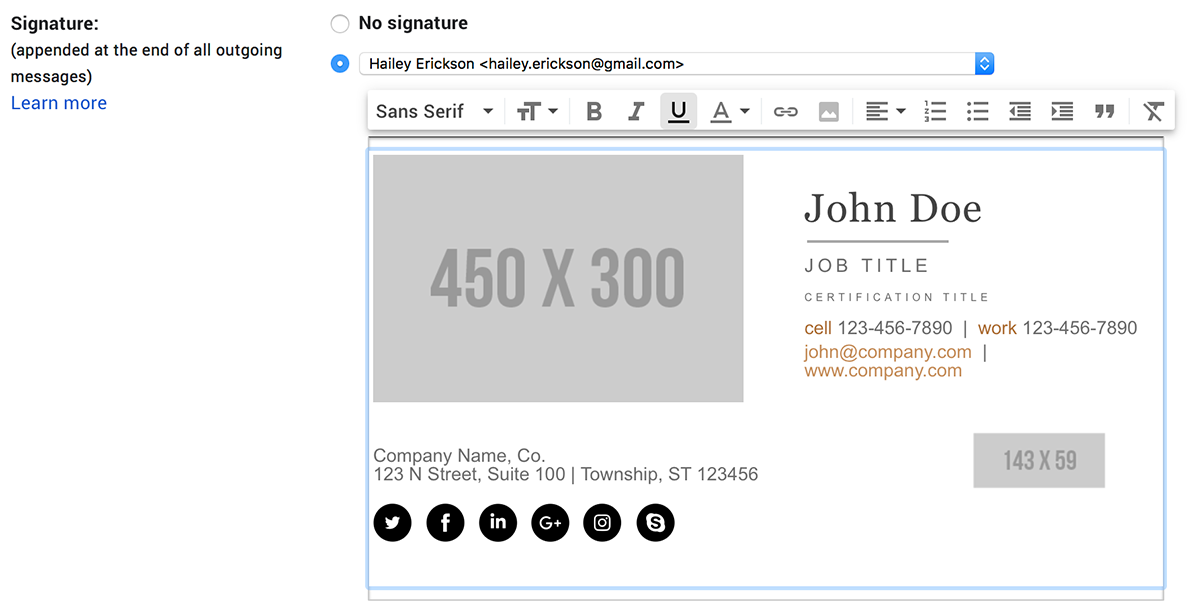
- Log in to your email account and find the email signature preferences section. Here are the instructions to find the email signature section for your provider: Gmail, Office 365, Yahoo. Paste the copied email signature into the input section like this:

There you have it! Pretty simple little process — if you already know how to read/edit HTML code — to plug in your own, custom HTML email signature!