Quicktips For Using Atom
There's nothing worse than downloading a new app only to realize you don't know how to navigate it.
Here are a few quick tips to help get you started once you've downloaded Github's free, open-sourced code editor, Atom. If you don't already have this amazing tool, you can download it here.
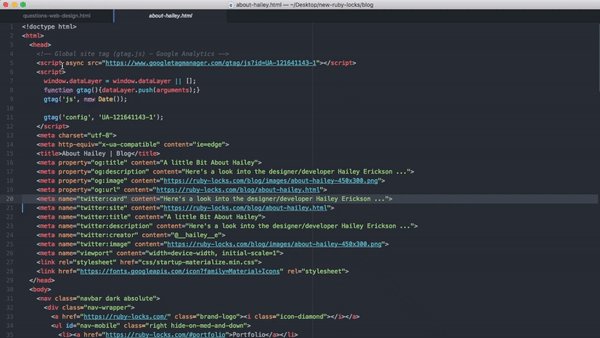
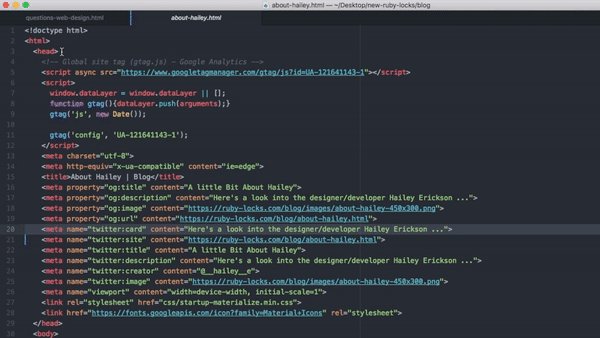
If you're like me then you are obsessed with the way text wraps in your window, here's how to set 'soft wrap' permanently to all of your opened files in Atom on a Mac (sorry other OS users):
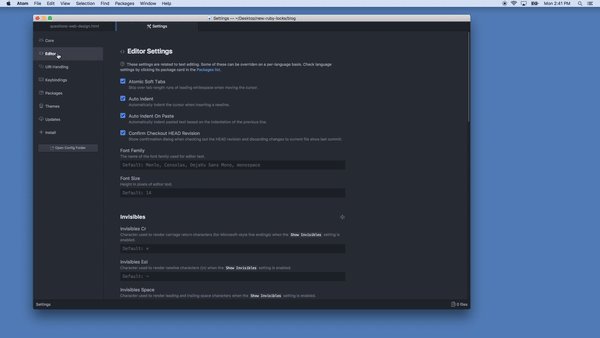
- Open 'Preferences' from the top menu under 'Atom'
- Click on 'Editor' from the side menu
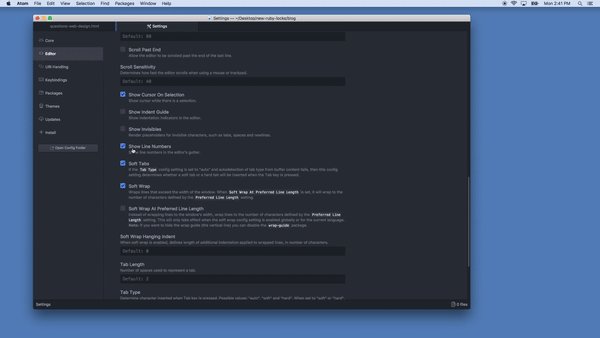
- Scroll down until you see the checkbox for 'Soft Wrap'
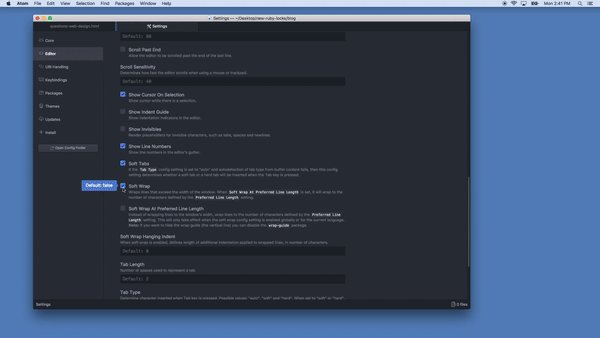
- Check the 'Soft Wrap' checkbox and notice how your code now wraps

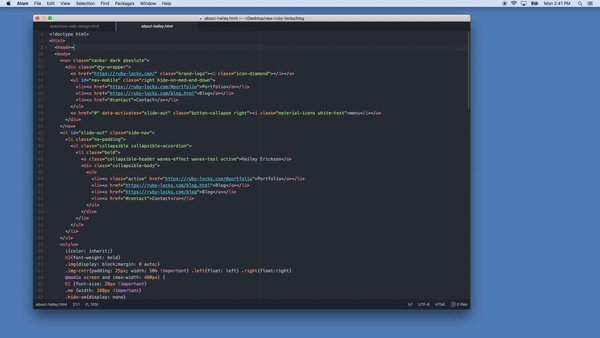
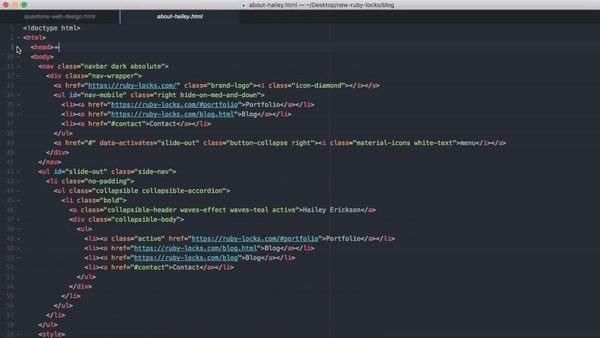
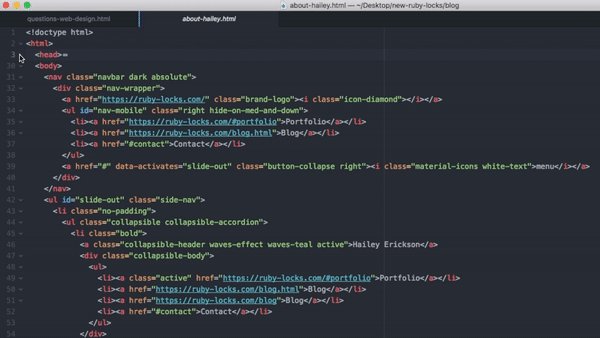
Another thing I like to do when I'm editing code, specifically super long code that includes thousands of lines, is nest elements within parent elements to 'hide' them from view. This helps me get the whole picture of a project and makes it easier to find bugs or edit certain elements.
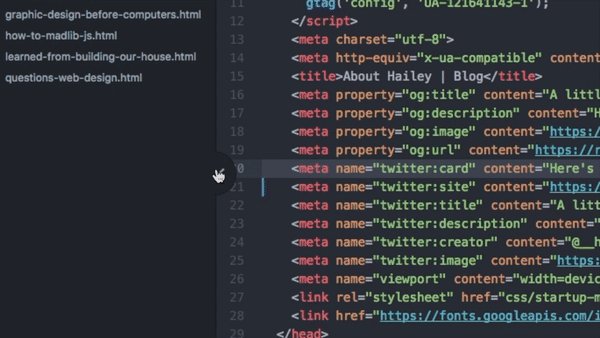
- Locate the parent element of the element that you want to 'hide'
- Hover your mouse over the code line number listed on the left
- Click on the ∨ that appears at hover to hide the nested elements
- Click it again and the nested code will appear again

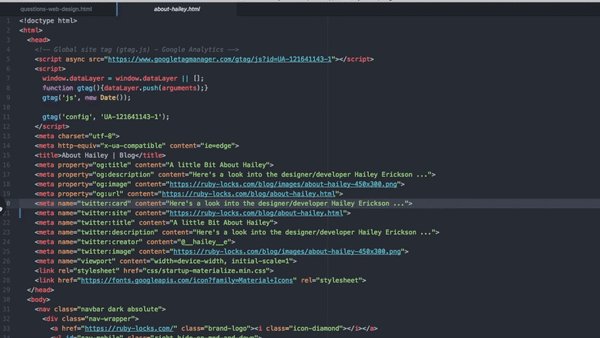
Lastly, I like to edit my code side by side with a web browser to see changes locally on my computer. I have a 27" iMac that makes this easy to do because of the wide screen but I still like to use this next quicktip to help streamline the screen for easy viewing and editing:
- Hover your mouse over the thin, dark line that separates the menu list from the code
- Hover over the vertical middle of the page to see the <appear
- Click on the icon and watch the menu slide out of view
- Repeat the steps again to show the menu again