Why You Should Be Using Google Fonts
In a few words: it's the easiest, most-reliable, free font service on the market! In a few more words:
- It's full of hundreds of web-safe fonts.
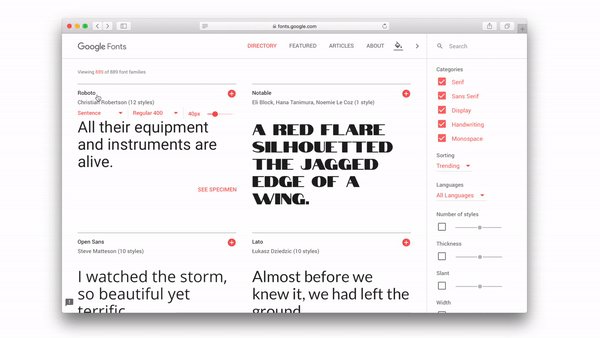
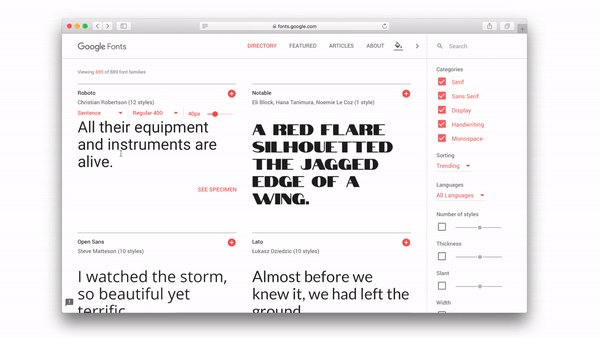
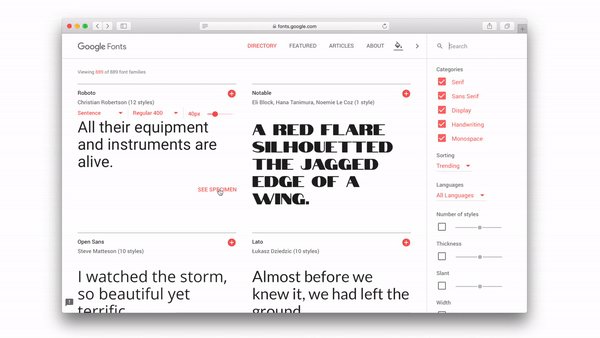
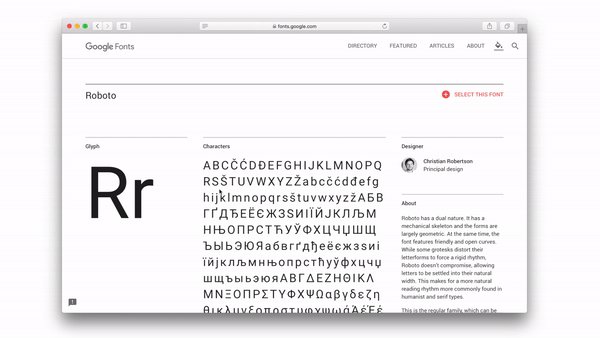
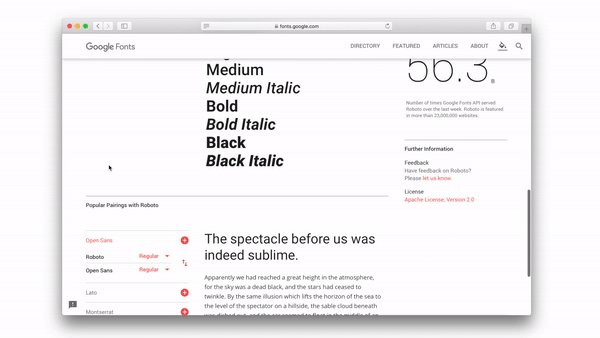
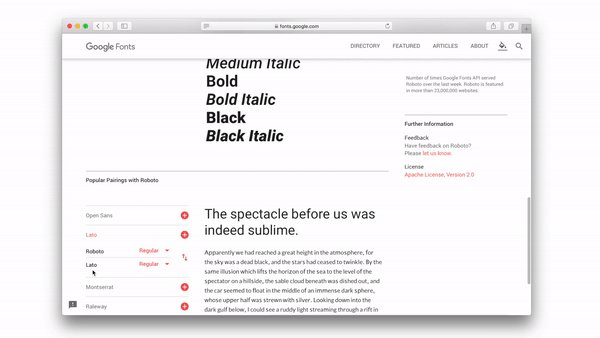
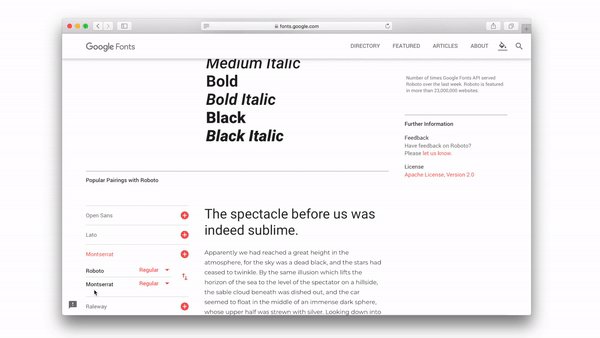
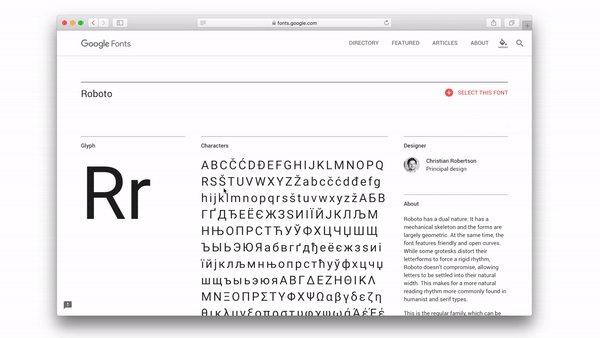
One of my favorite perks about using Google Fonts, is their super easy interface. My design process always starts with scouring the web for inspiration and oddly enough, Google Fonts turns out to be a great place for inspiration because of it's Popular Pairings and Preview the Text features. If you click on the red wording 'SEE SPECIMEN' that appears while hovering over a font, you will see these helpful sections.

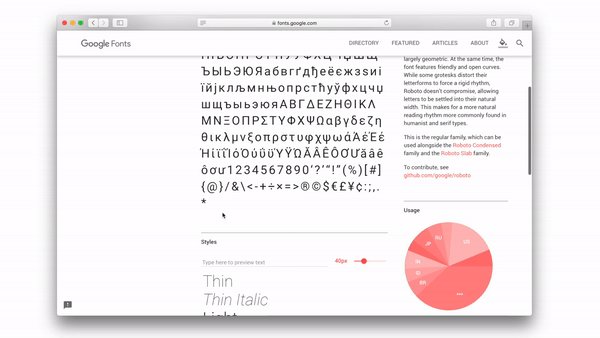
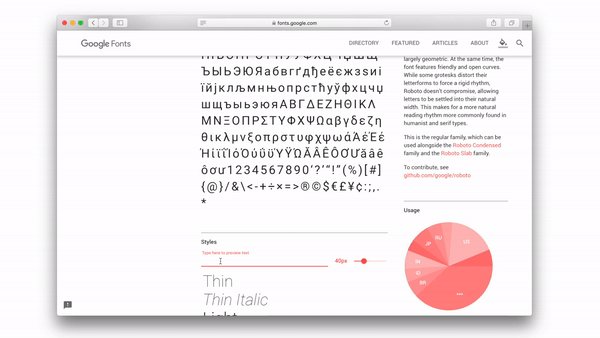
I like that it's a quick way to see how your content will look with different headings and paragraph styles in just a few clicks. You can also see how many people use that particular font and where it is most widely used in the world.

- Google Fonts are supported by most browsers.
Browers like Internet Explorer, Safari, Firefox and Chrome all support Google Fonts. Even some email providers are supporting Google Fonts like AOL Mail, Andriod Mail app, Apple Mail, iOS Mail, Outlook 2000 and even Outlook's web app. That's a big deal in the HTML email developer world because it opens up more design opportunities! 👌

- Google Fonts are optimized for speed.
I also really like how Google Fonts shows me an overview of exactly how well the fonts I have selected will perform on my site. Obviously, the more fonts you add the longer the load time will be, which is why you will want to pair your font just right so that you will not be loading slow fonts you may never use.